Create beautiful sites in half the time with tools designed for maximum efficiency.
Take control of your creative process and bring any vision to life, no coding required!
Build lightning-fast, SEO-ready sites that deliver top performance.
Autolayout
Automatically reorganize elements and control alignment and spacing of multiple components with a single click.
Advanced grid
Create complex layouts and progressive designs that look great across all breakpoints.

Effortlessly pull content from the Content Library, use adaptive elements across breakpoints, and quickly locate what you need with Layers.
Accelerate your design

Enjoy powerful, flexible design capabilities built right into the editor, giving you complete control without needing to code—unless you want to!
Code by choice, not by necessity

Reuse different elements, like templates, sections, and widgets, across all websites in your account - for ultimate efficiency.
Create a library of reusable elements


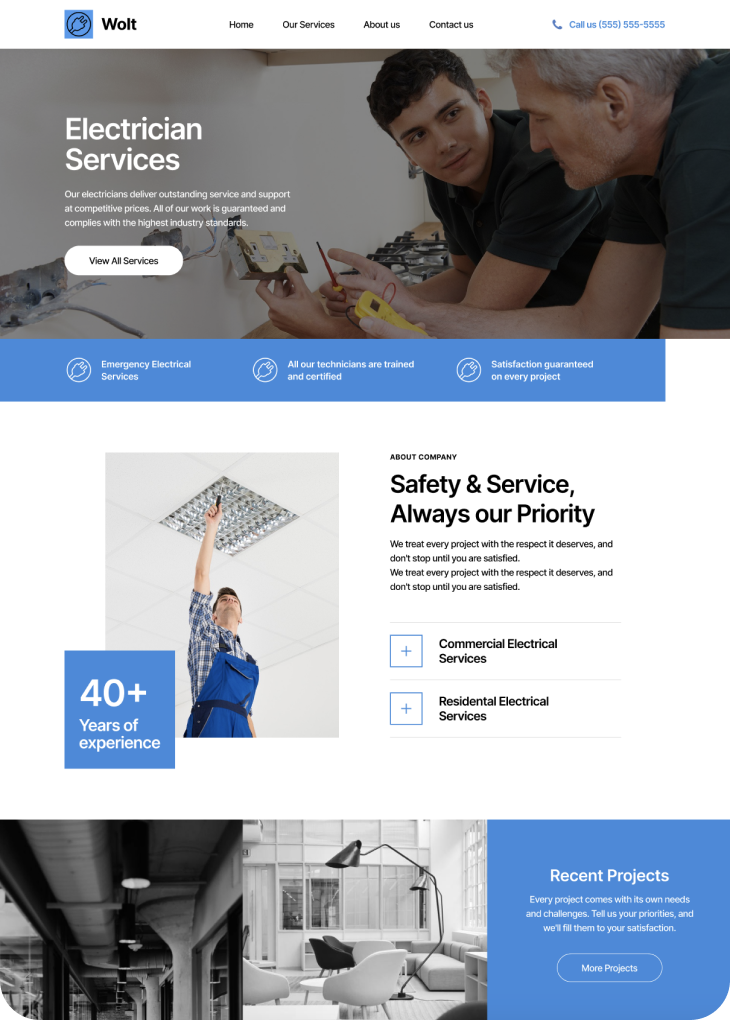
Premade templates & sections
Native eCommerce
Blog
AI Assistant
SEO tools
Global design
Membership
Apps and integrations
Content Library
Dev mode
Custom branding
Personalization rules
Team collaboration & client management
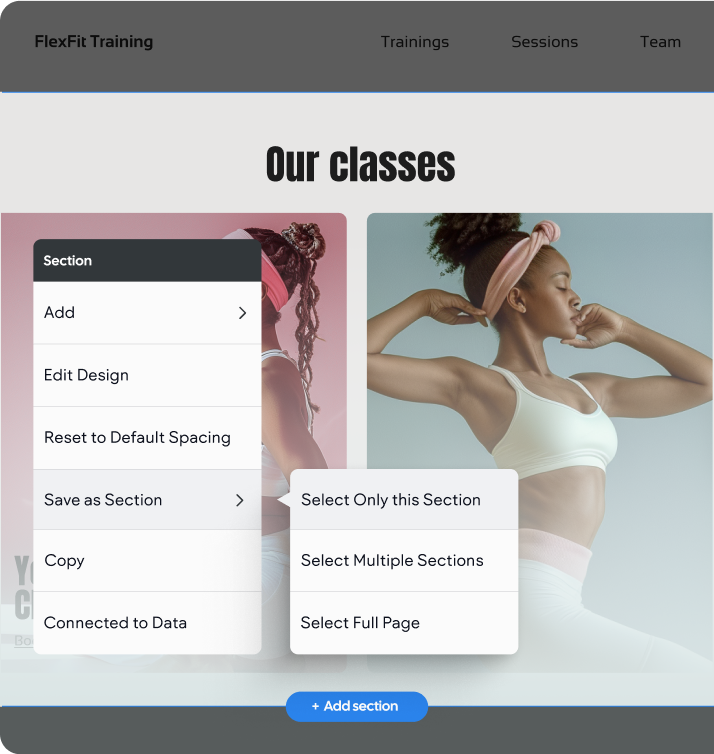
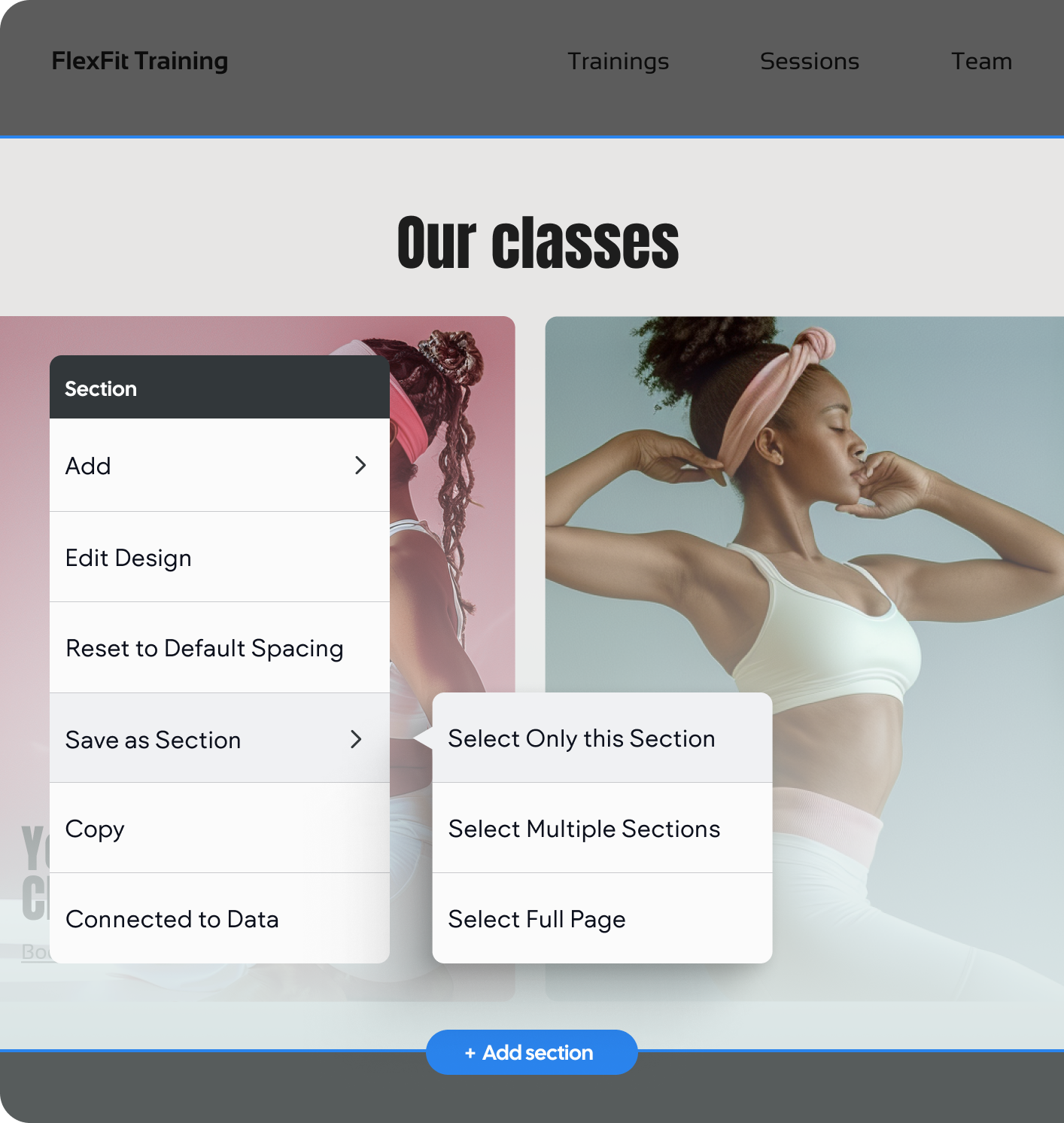
Create your own assets: templates, sections, widgets
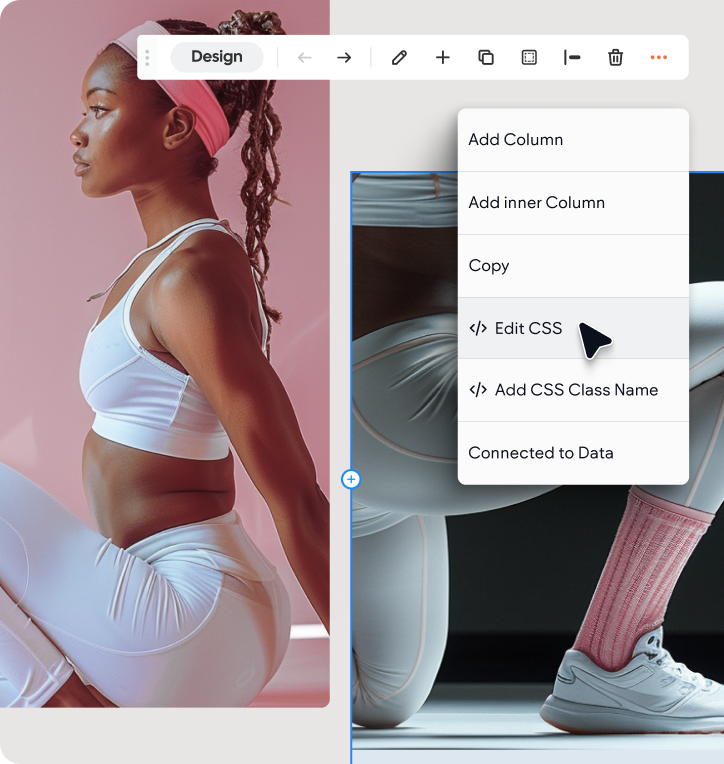
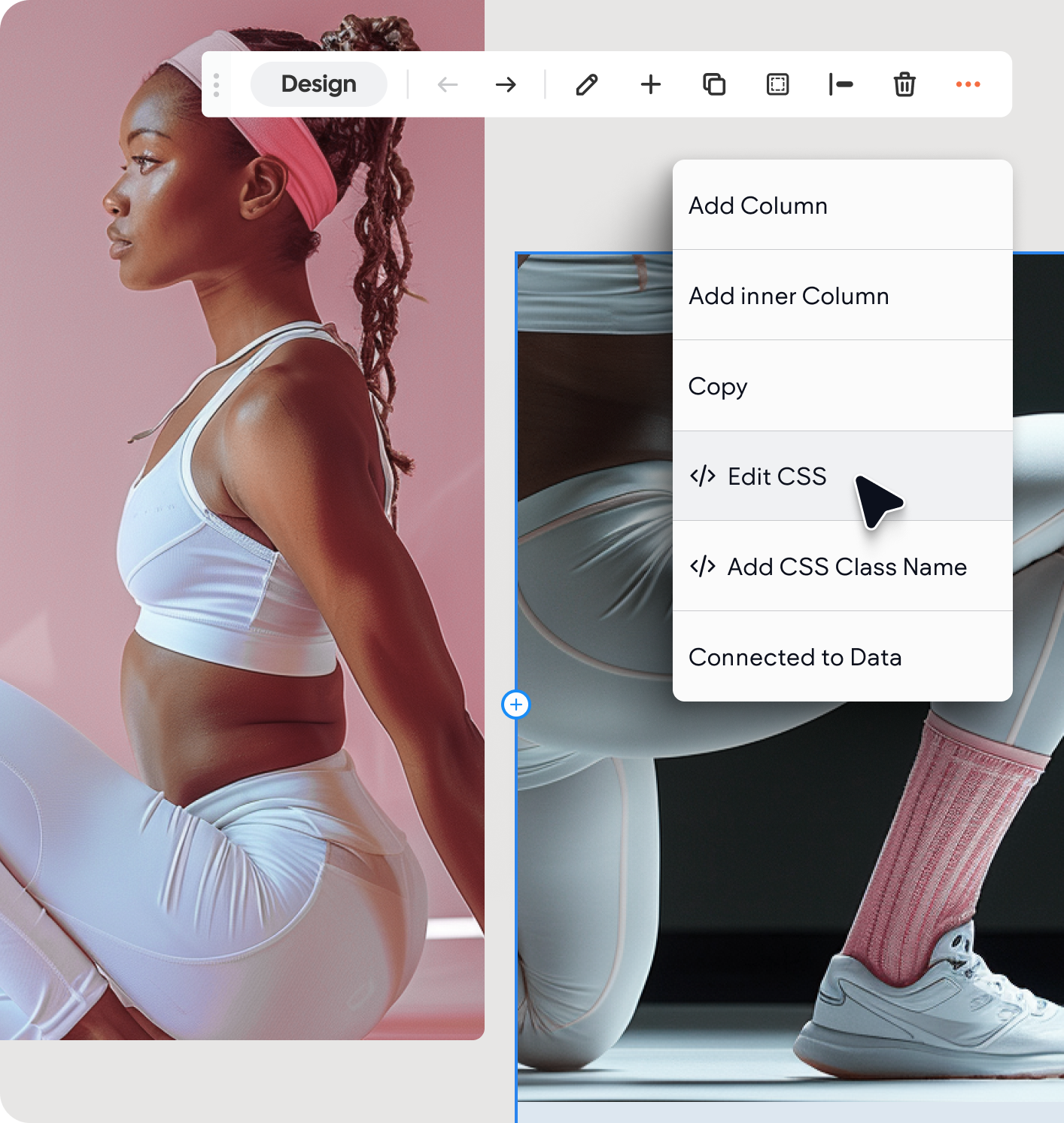
Edit CSS of Flex-based containers
Live
Site comments
Live
Floating widgets
Live
Import blog posts
Live
Hamburger layout
Live
Parallax
Live












All familiar platform components like widgets, blogs, stores, apps, and other tools remain unchanged in Editor 2.0.
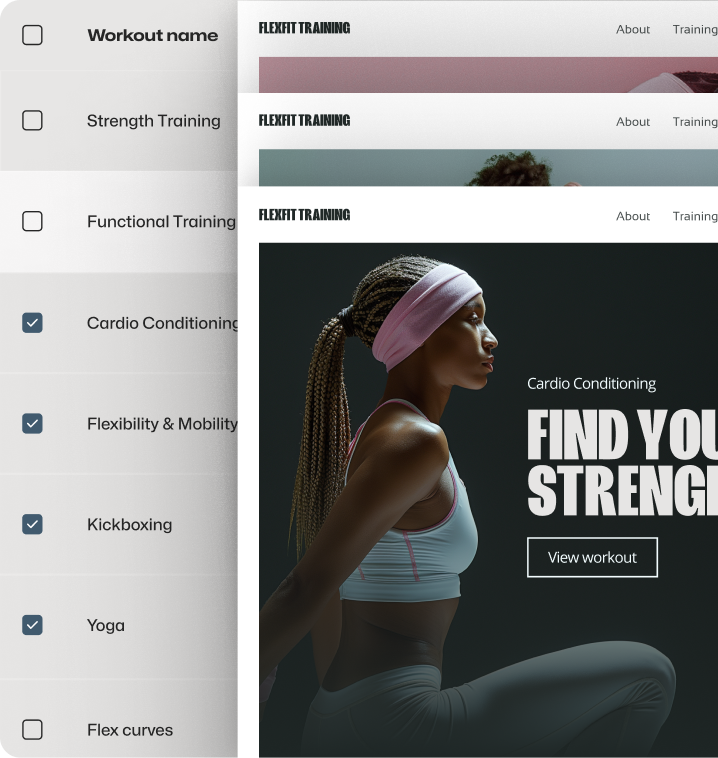
The main difference lies in the design canvas where you drag and drop elements and customize their design.
Duda aims to empower web professionals to create next-generation websites and Editor 2.0 leverages cutting-edge web design and development technology to offer a powerful, intuitive site-building experience without needing any code.
We will continue supporting the classic editor, allowing the use of existing custom assets and maintaining familiar site-building workflows.
Yes, you will have the option to switch between the current editor and Editor 2.0 through the templates page.
You can continue using these in the current editor as Duda will maintain support for it.
Alternatively, consider creating new custom assets using Editor 2.0, which offers a streamlined creation process.
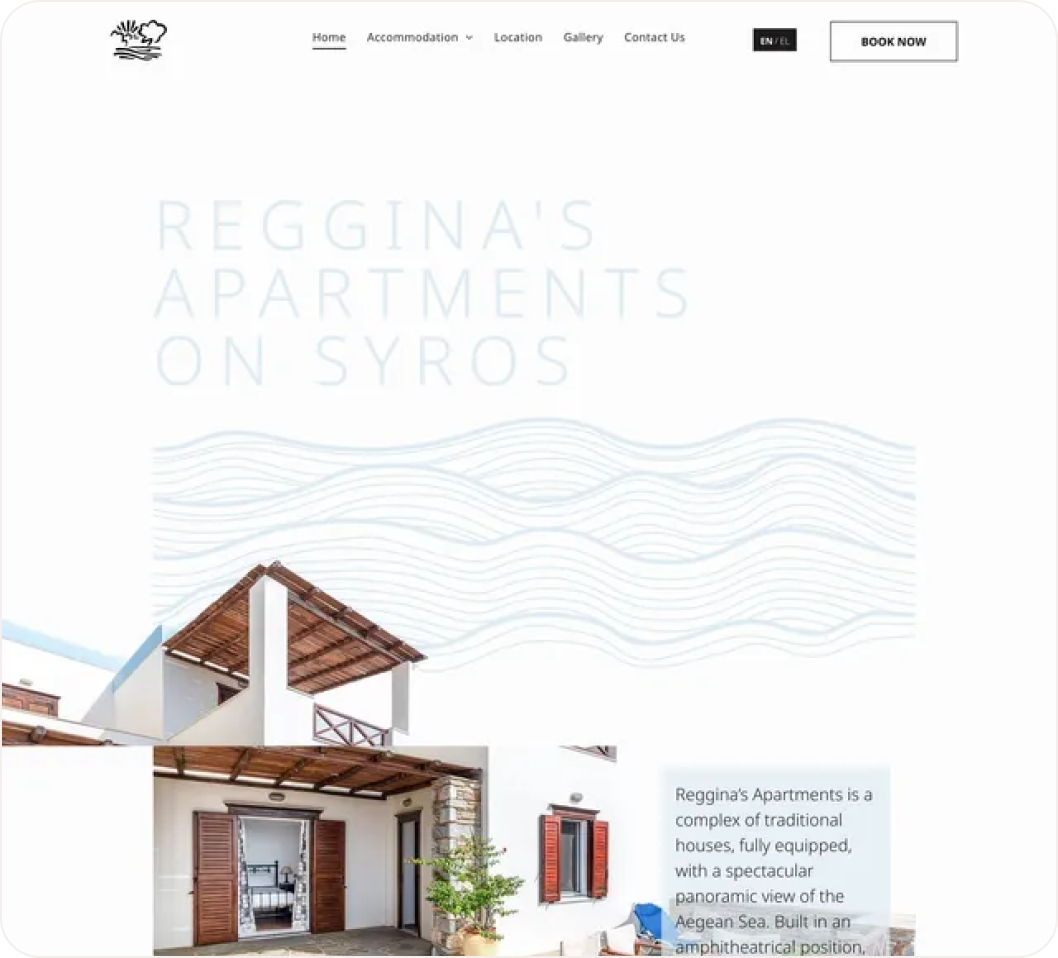
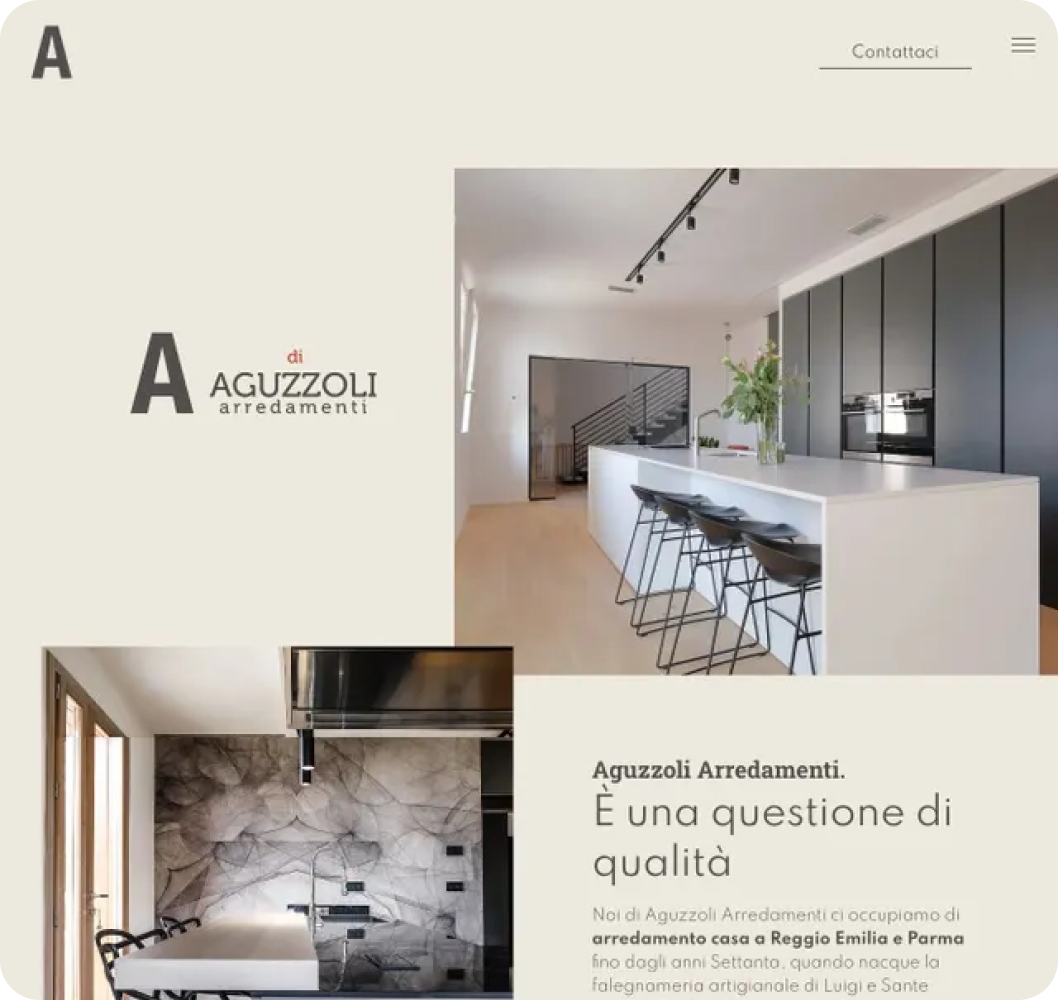
Jumpstart your next client site with robust industry-specific templates or go custom and take full advantage of our advanced features.