

Tap into the tools to navigate compliance effortlessly and launch websites at scale. With the EAA (EU) and ADA (US) enforcing WCAG 2.1 AA standards, Duda helps you stay on top of accessibility with confidence.


Why build accessible websites?
When websites are made accessible, everyone wins. Users will have an overall better experience and be able to easily navigate and understand your client's website.
By working towards accessibility compliance for you and your clients, you’re making sure everything is done by the book, no legal surprises.
Search engines favor accessible websites. Well-organized, easy to navigate websites lead to higher search rankings, expanding clients' reach.
Prioritizing inclusivity builds trust and shows you care about all customers. Having an accessible website will show everyone else you and your clients live up to your values.
Built-in features to help make your Duda websites accessible
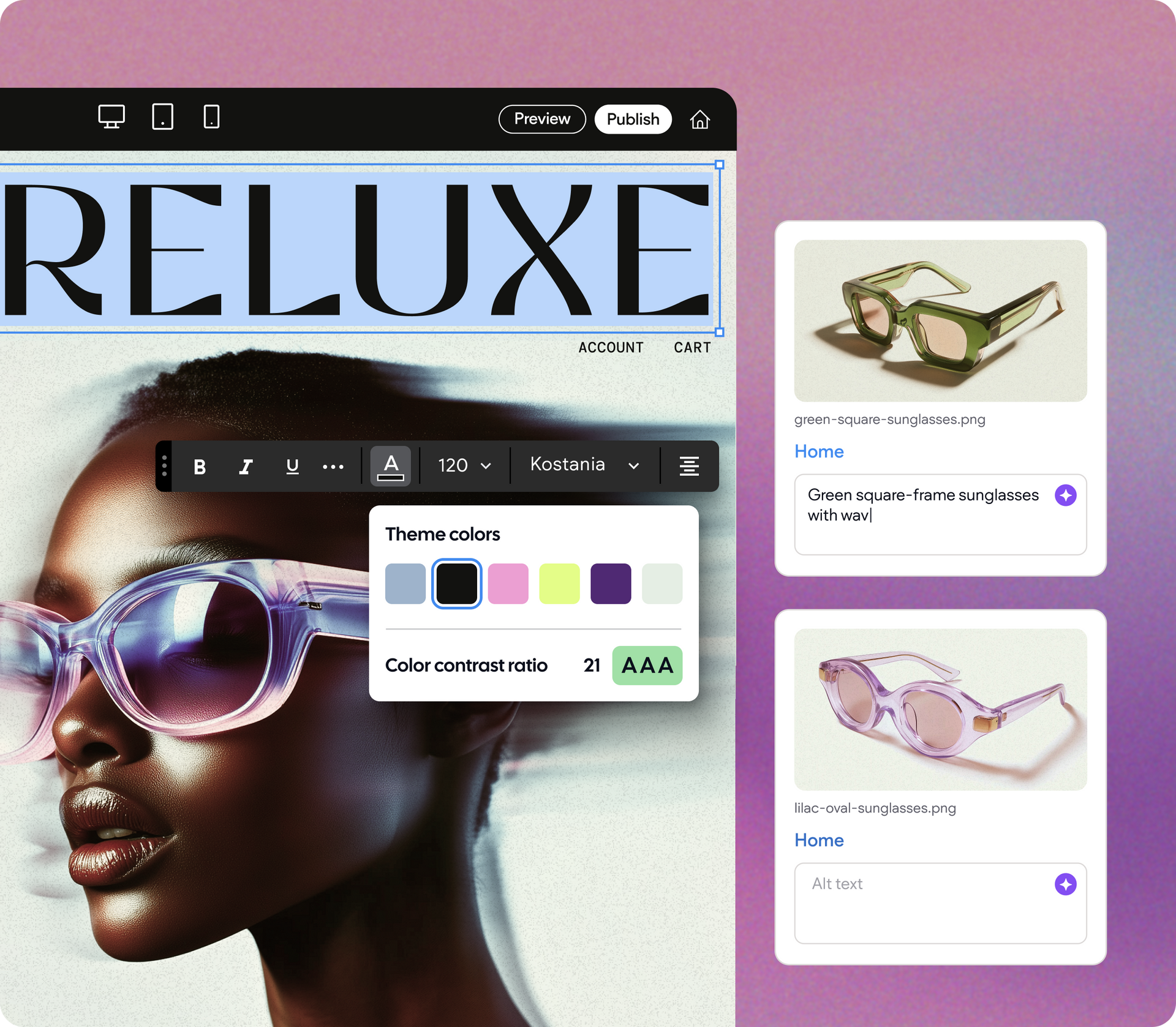
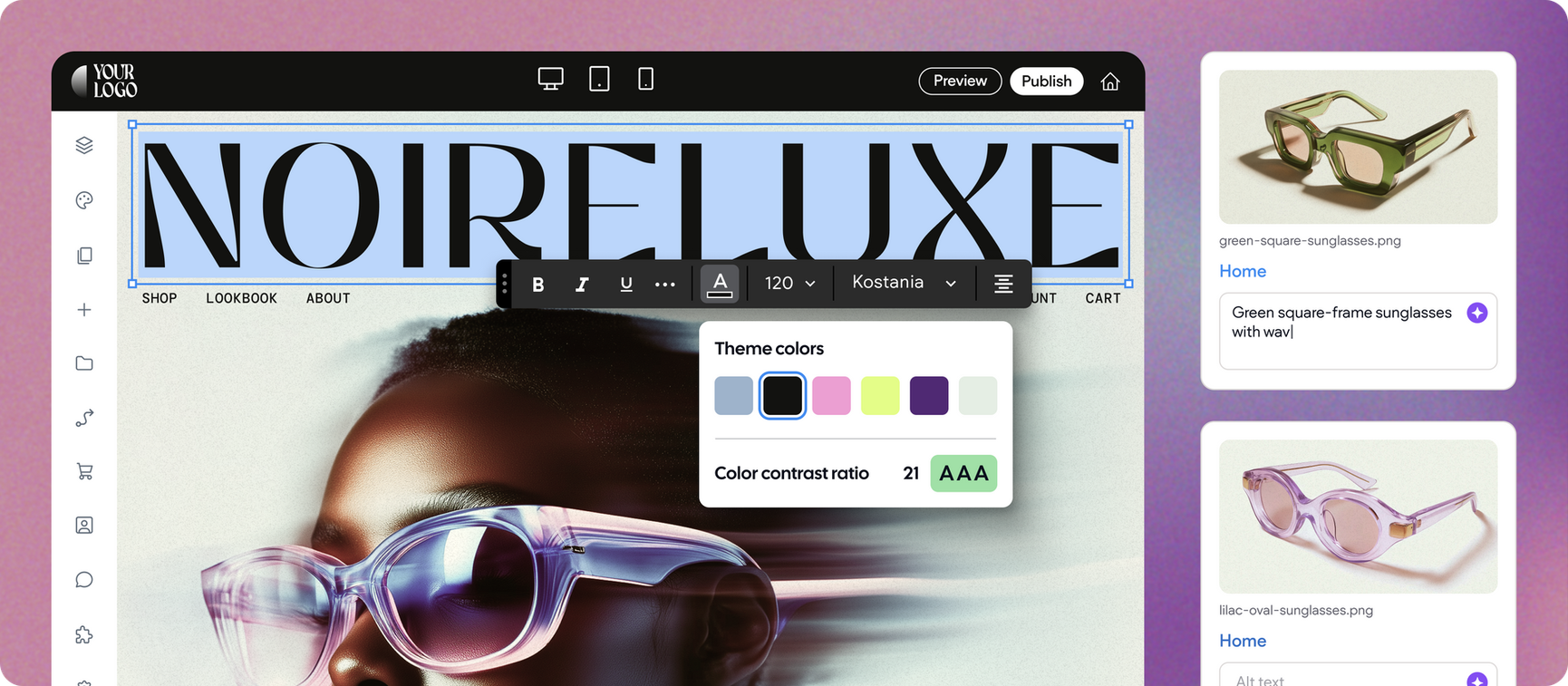
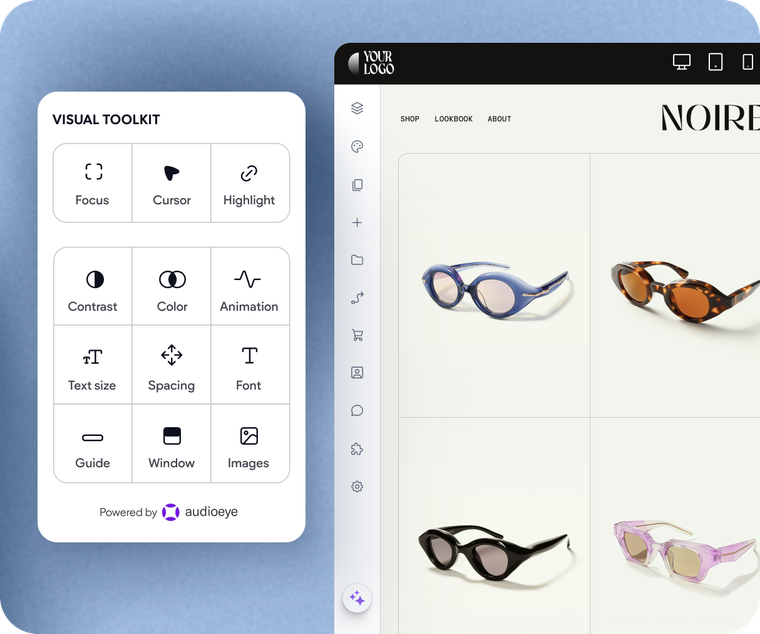
We make building accessible websites easy with built-in tools and continuous updates to help you and your clients stay compliant.












Have an accessibility suggestion for us? Send us a request.
Accelerate your accessible website production with the
industry leader in digital accessibility, AudioEye. Let the AudioEye app do the hard work using automation to help your path toward compliance work while you focus on scaling your agency.

Duda and AudioEye empower us to provide our client partners with peace of mind for website accessibility within a matter of seconds.

Unfortunately, there is no clear legal definition of website compliance with the ADA. Duda’s accessibility tools help you on your path to comply with the WCAG 2.1 AA guidelines, which many U.S. and international jurisdictions use as a general guideline to determine accessibility compliance. However, certain types of businesses and certain jurisdictions may have some added requirements, so please check with your counsel to confirm compliance.
As the site owner, you are responsible for reviewing and complying with local legislation applicable to you or your site visitors. While Duda cannot guarantee that the use of our services is compliant with all accessibility laws and worldwide regulations, we aim to provide features and services that can help you create accessible websites efficiently. Our support team is always available to assist you on your path toward compliance.
The European Accessibility Act (EAA) is a new regulation requiring businesses operating in the EU to meet WCAG 2.1 AA accessibility standards. Starting June 28, 2025, websites, eCommerce platforms, and digital services must comply to ensure accessibility for users with disabilities.
Failure to meet these requirements may result in legal action or financial penalties. While Duda provides accessibility features to help you improve compliance, full adherence depends on how you design and manage websites. We recommend consulting legal counsel to ensure your website meets EAA standards.
The main benefits of creating accessible websites are to avoid discrimination against individuals with disabilities, reduce the risk of legal complications, improve site UX and SEO, boost usability for all site visitors, and broaden market penetration.
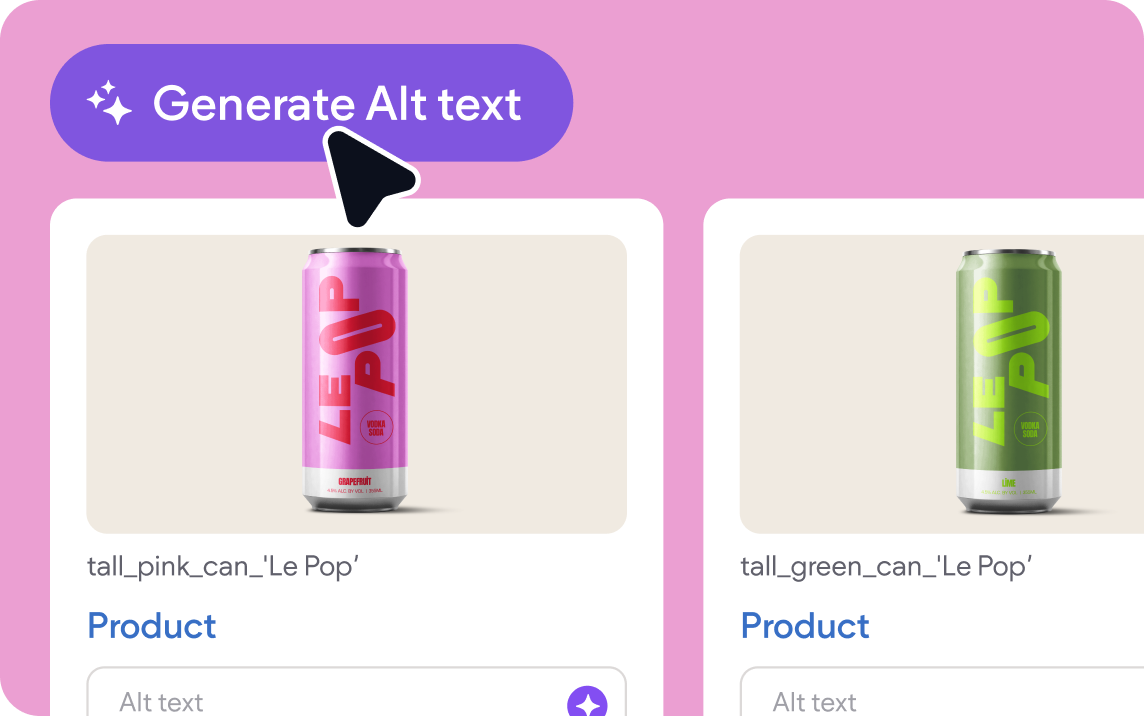
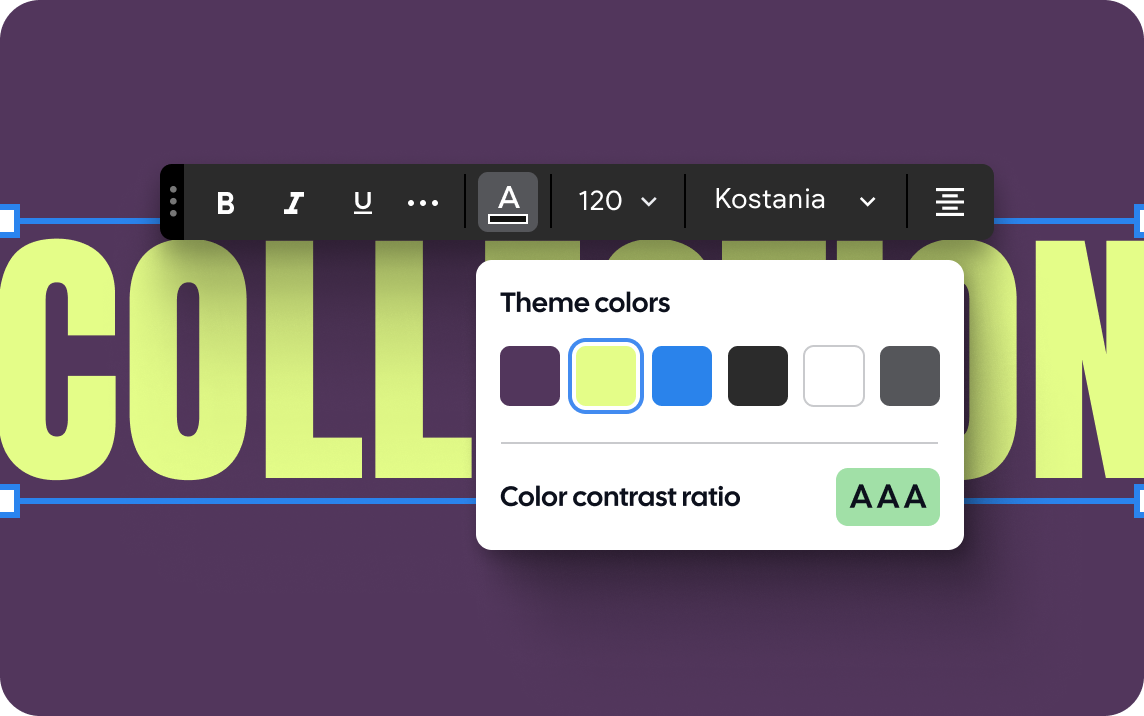
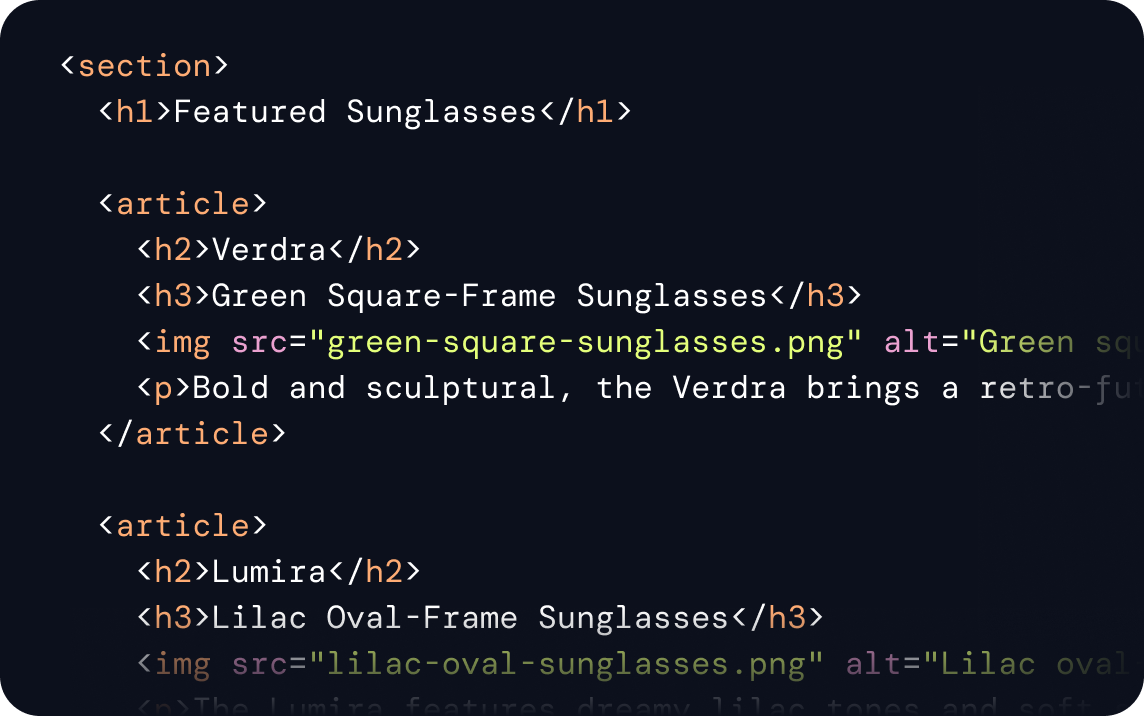
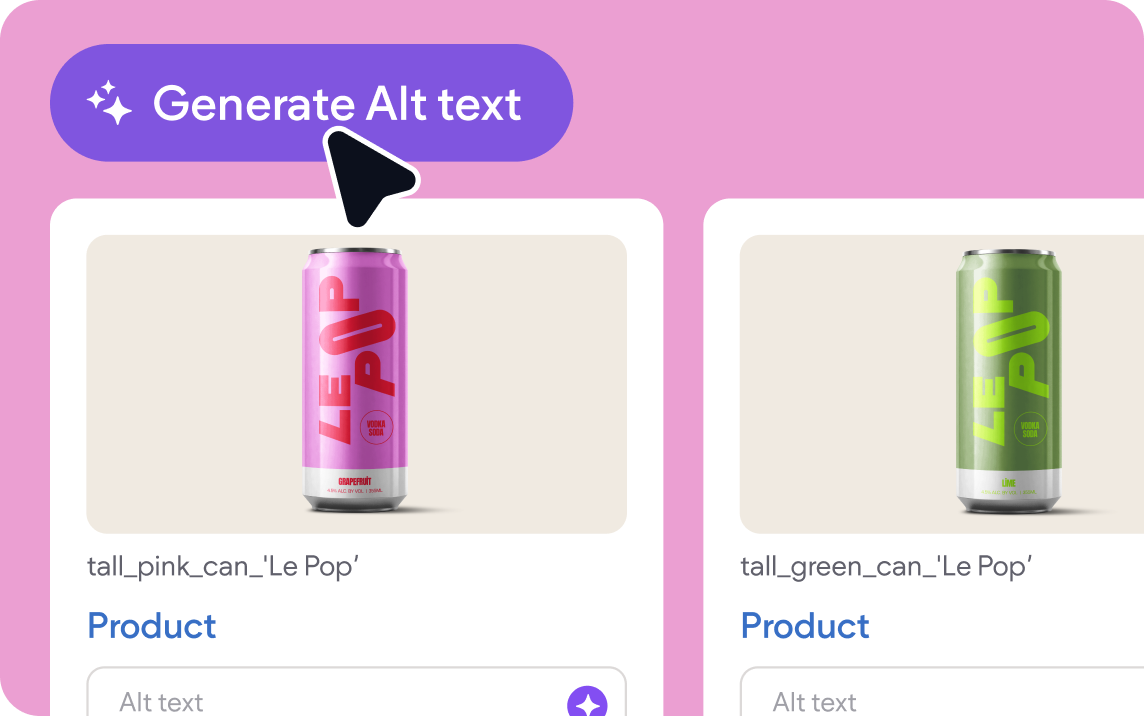
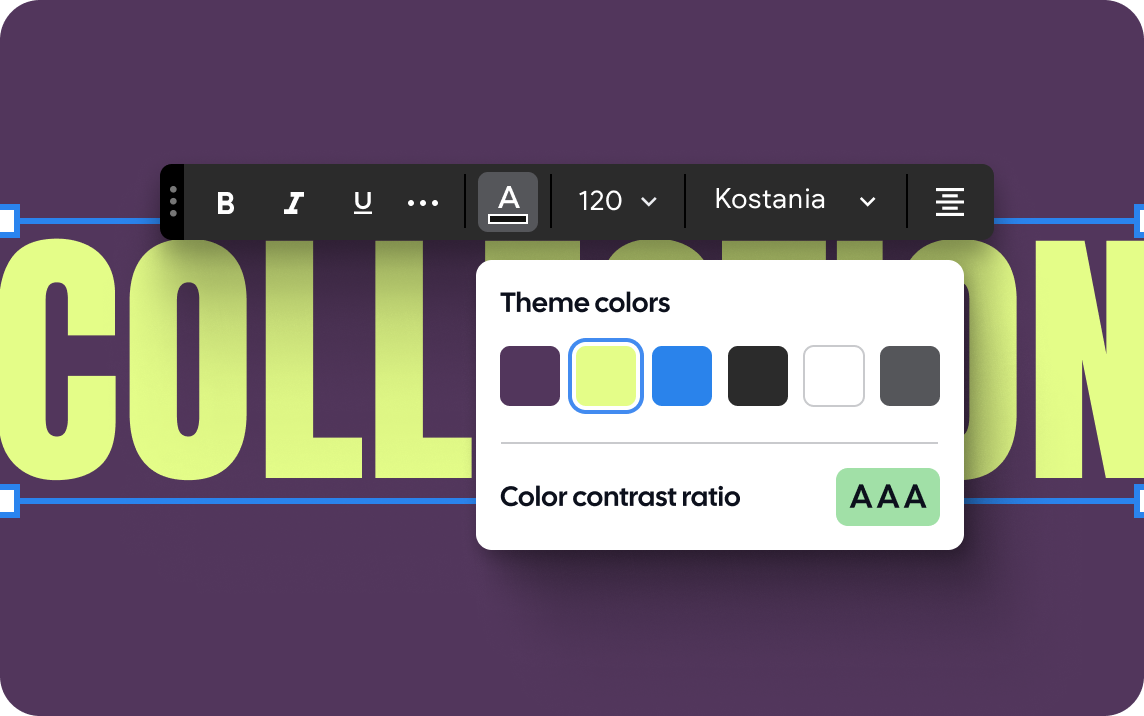
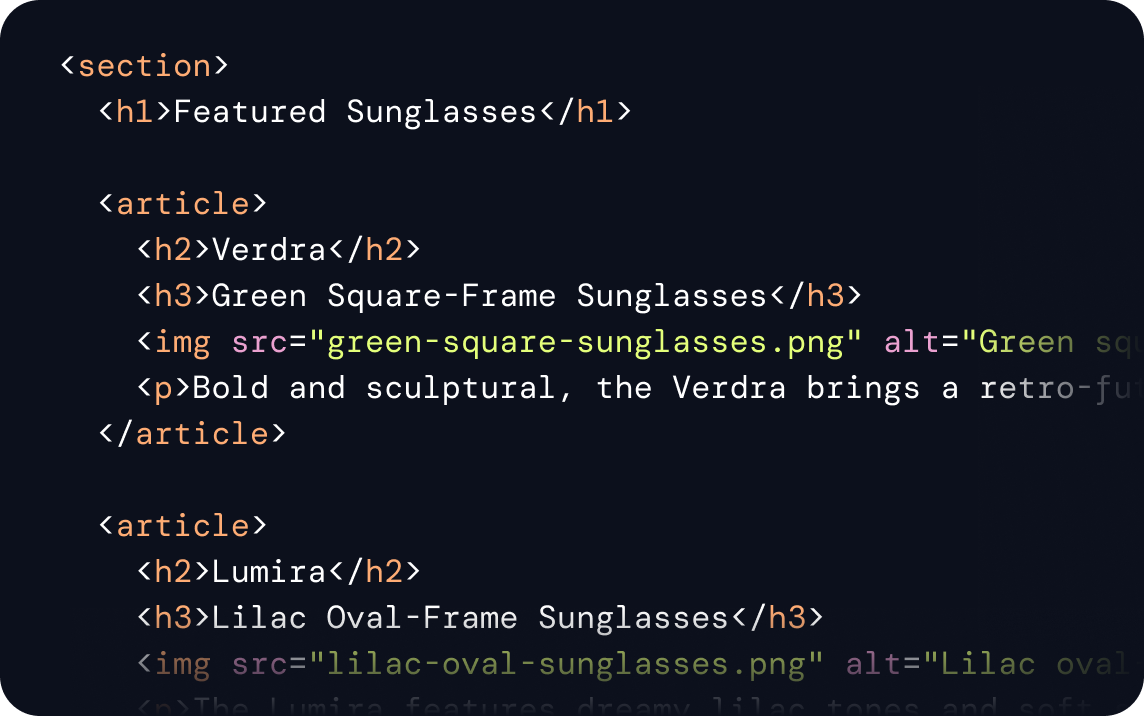
To maximize accessibility for your website builds, use headings to organize your content structure correctly. Include appropriate alt text for all images. Make sure to give all of your links unique and descriptive names. Use colors carefully. There are plenty of other tips for success, but these will get you started.
AudioEye can help you with AI-based automation technology and US-based expert support. Easily fix accessibility issues on site, and reach out to a team of experts that is available to provide additional support when needed.
Among AudioEye’s offerings:
Not really. You should not add an overlay like AudioEye and just expect it to solve 100% of accessibility issues. They can help you be more compliant, but they’re not perfect.
Individuals using assistive technologies, like screen readers, will frequently not use the overlay/toolbar functionalities, as they’re already using a screen reader like JAWS, VoiceOver (Mac/iOS) and others. So, you need to make sure that the overlays actually make changes to the website to make it more accessible at the core and not only when being interacted with. Free plans of overlays won’t do that. There is no automation technology that can guarantee 100% compliance.
Yes. While using AudioEye speeds up the process of becoming compliant through automation, purchasing an app to create an accessible website on Duda is not necessary.