Platform
Solutions
Resources
Pricing
Enterprise
BUILD HIGH-PERFORMING SITES
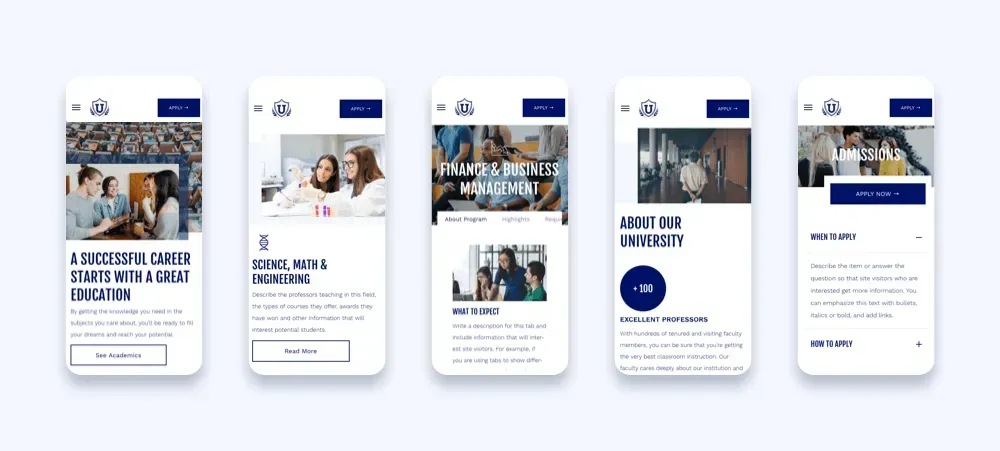
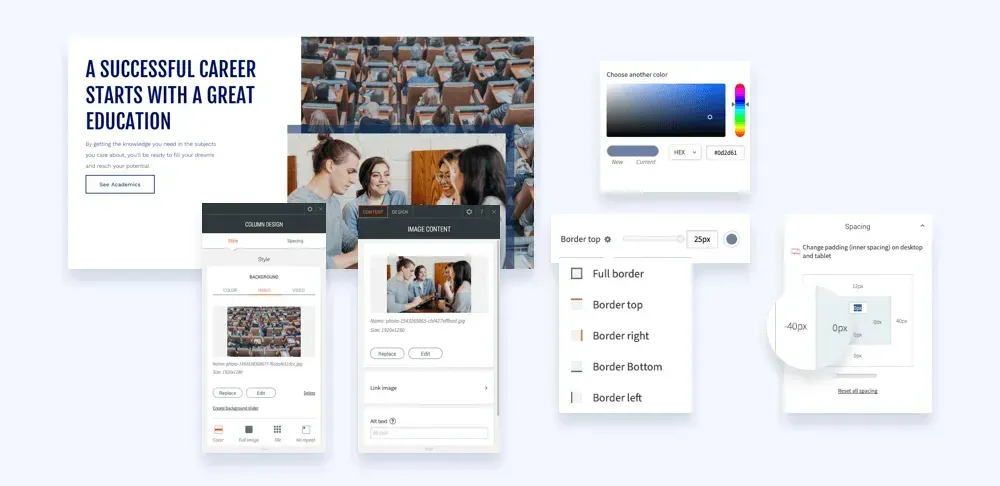
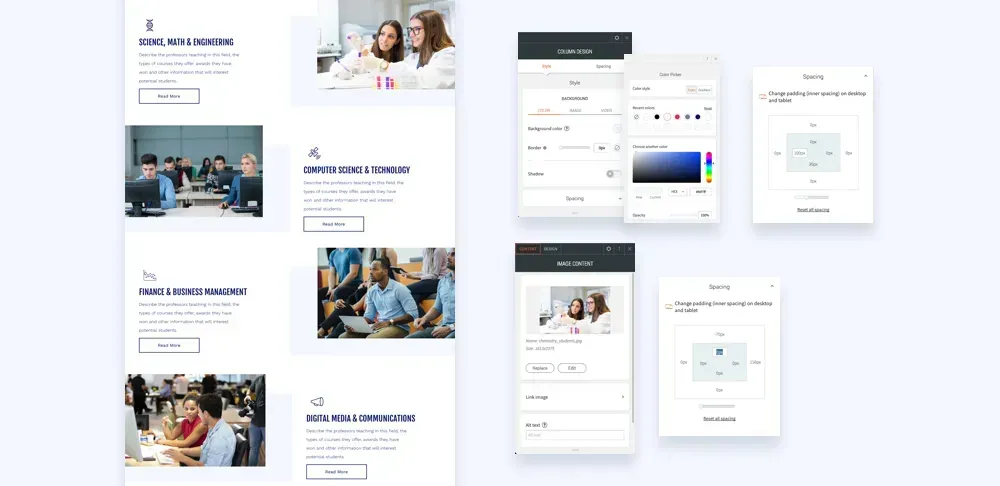
Website builder
Create beautiful websites at scale
ALL ESSENTIALS INCLUDED
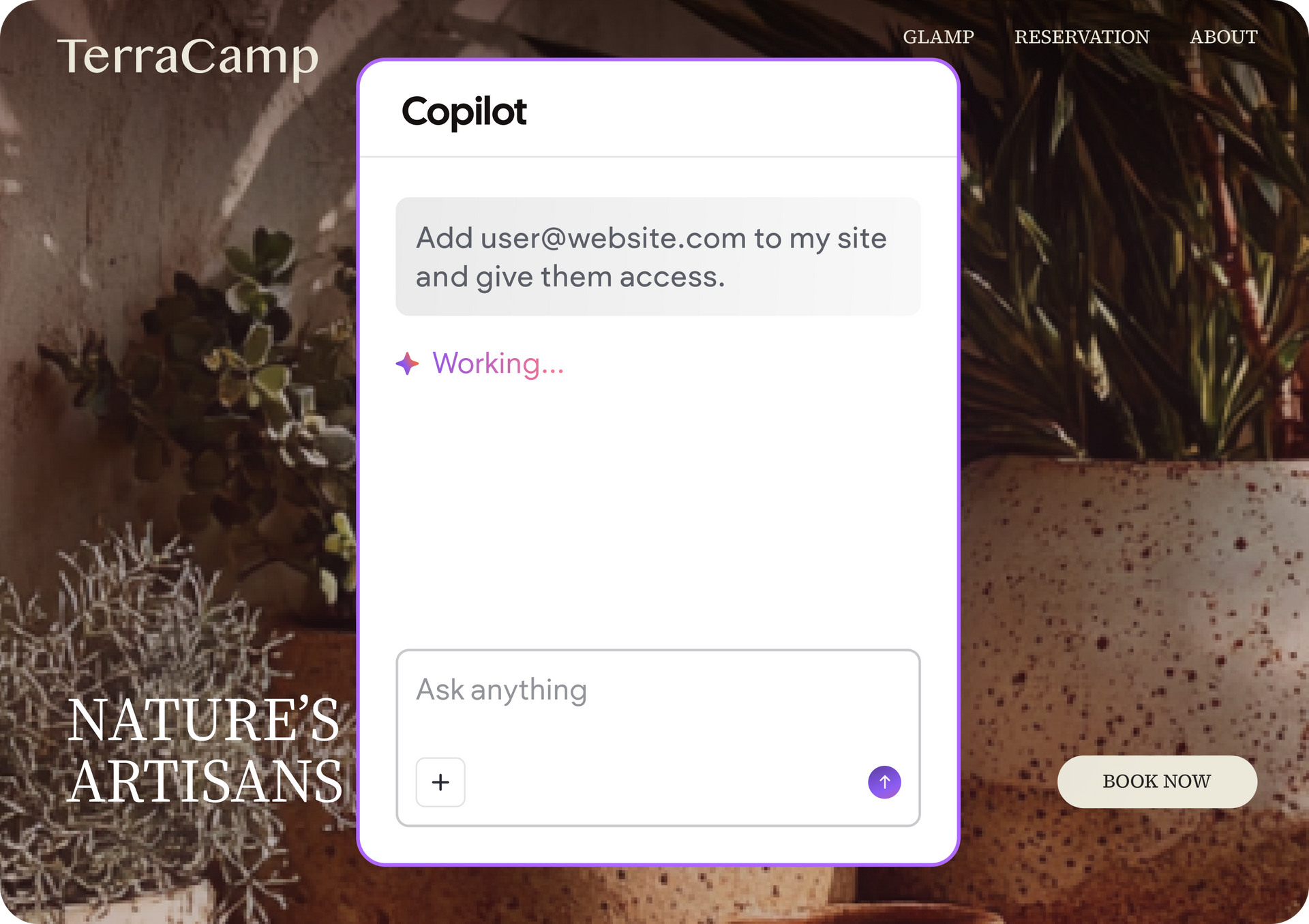
AI Stack
Boost your efficiency with built-in AI
tools
SEO
Build sites that rank higher
eCommerce
Sell products online and offline
Transactional sites
Sell services, subscriptions, and more
ACCELERATE YOUR GROWTH
White label platform
Fully own your customer experience
Client management
Manage all of your projects in one place
Team collaboration
Invite staff and clients to work
together
Client billing
Manage client payments hassle-free
Automation
Unlock efficiency with smart automations
Bookings
Embed powerful scheduling capabilities
INDUSTRY CASE STUDIES
Property management
Travel & hospitality
Transportation
View all success stories